About project
Designing an Immersive Cacao Experience: UXUI for Cacao Ceremonies and Products
I undertook the role of a UXUI designer and developer for a client venturing into the world of cocoa ceremonies and natural cocoa products. The client approached with specific requirements and personas in mind for the website, seeking to create a platform that not only showcased products but also conveyed the essence of the cocoa experience.
My Role
Designing a visually rich cocoa journey: from concept to development
Tools and technologies used


The design and development processes were carried out with a combination of research tools, Figma for creating wireframes and user interface design, and WordPress with Elementor for website development.
The Challenge
The main challenge was to create a site that meets the specific requirements of the client, emphasizes an experiential presentation of images, and allows the client to manage and change the site independently.
User Story
The journey began with a comprehensive conversation to characterize the client’s vision, needs, and desired personas for the website. After this initial understanding, I embarked on an exploration of existing materials, conducting competitor research to glean insights into industry strengths and weaknesses.
Competitor Research
Explored competitors in the cocoa ceremonies and natural products domain, identifying strengths and weaknesses to inform our approach.
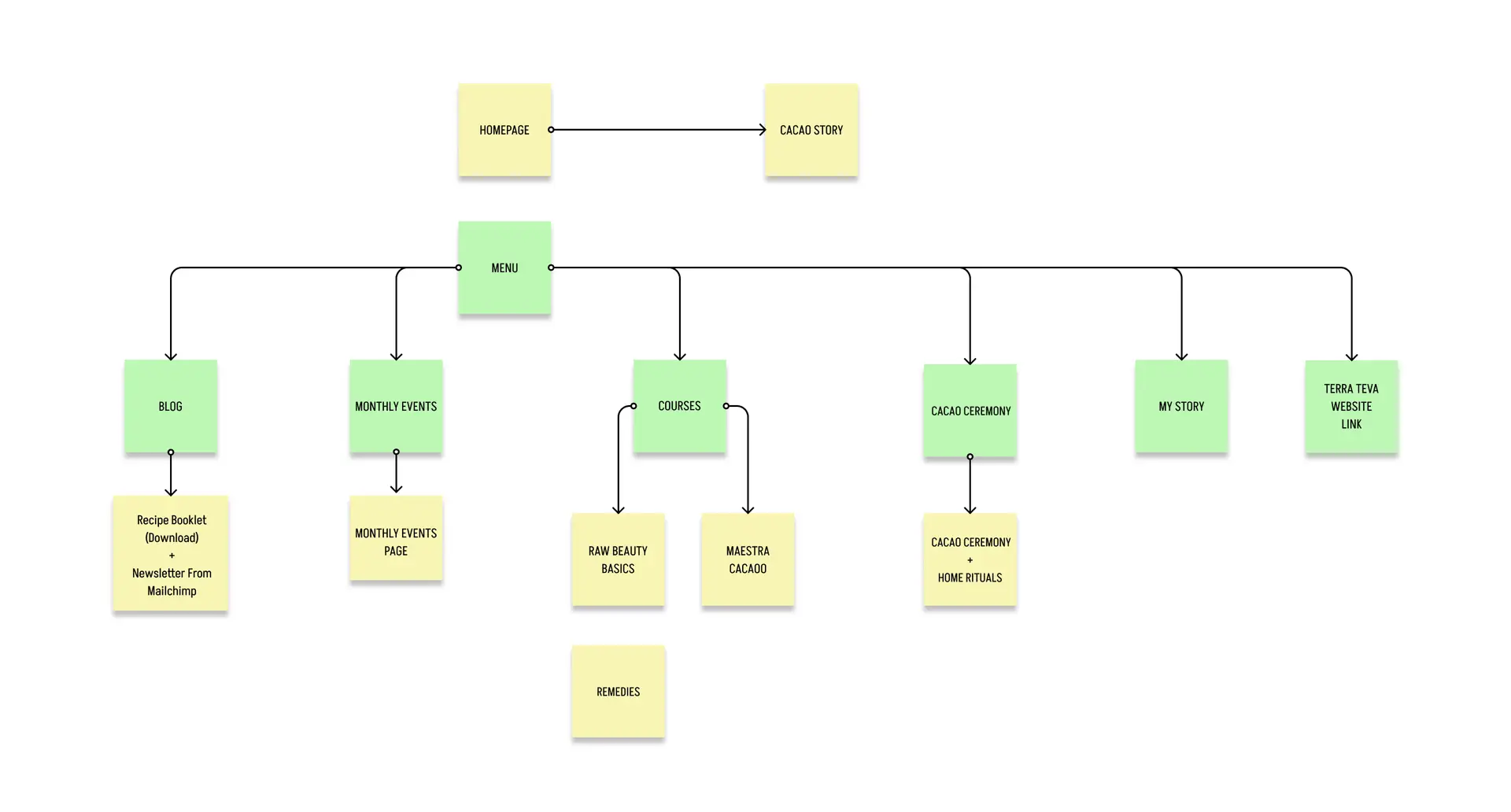
User Flow Architecture
Created a detailed user flow architecture, defining the screens and their flow within the site, ensuring a seamless and engaging user experience.

Wireframing and UI Design
Collaborative Design and UI Development: Balancing Client Desires and User Needs
Presented wireframes to illustrate the composition of the site, engaging in discussions and brainstorming sessions with the client to strike a balance between her desires and user needs. Moved on to the challenging UI design phase, emphasizing the client’s wish for abundant photo displays to convey the product “experience.”
Mobile Responsive
I extended the design to mobile screens, to ensure a consistent and friendly user experience on all devices.
Prototype Creation
Developed a prototype to showcase the site to the client, gaining approval before moving on to the development phase. This step minimized changes during the critical development stage.

